コーディングデザインは
安全で効果的なウェブサイトを
あなたと一緒に作ります
コーディングデザインは
ウェブサイトを公開したあとも
アクセス解析で成長をサポートできるため
ウェブサイトを効果的に活用いただけます

Servicesサービス
ウェブサイトの制作や改善・リニューアル、
最適なSNSの選定や情報発信の改善など、
お客様の課題に合わせたプランを提案いたします。
まずはお気軽にお問い合わせください。
ウェブサイト制作
CMSを使った、安全性と運用性に優れたウェブサイトを制作します。
お客様の事業成長につながるよう、常に最新技術を学び、実践しながらご提供しています。
ECサイト制作
Shopifyを活用し、安全性と成果を重視したECサイトを構築します。
EC業界の動向や技術を継続的にリサーチし、お客様のビジネスに最適な形でご提供しています。
アクセス解析
ウェブサイトのアクセス解析レポートを通じて、訪問者の行動傾向や閲覧データを可視化します。
コンテンツの改善や情報発信の方向性を見直すための、具体的なヒントとしてご活用いただけます。
SNS運用サポート
お客様の商品やサービスの利用者層がよく使っているSNSを分析し、信頼や親しみを育てる投稿づくりをサポートします。
SNSマーケティングの土台となる戦略設計は、ご希望に応じて一緒に練り上げることも可能です。
静的テンプレート
コーディング
ランディングページやCMSの固定ページなど、小規模なウェブページ制作を支援します。
高度な技術で迅速かつ正確に仕上げることで、高品質なフロントエンド開発をサポートいたします。
HTMLテンプレート
コーディング
ウェブサービスに組み込むためのHTMLテンプレートのコーディングを提供しています。
Vue.jsやNuxt.jsなどのモダンフレームワークに精通しており、効率的かつ保守性の高いコードを構築いたします。
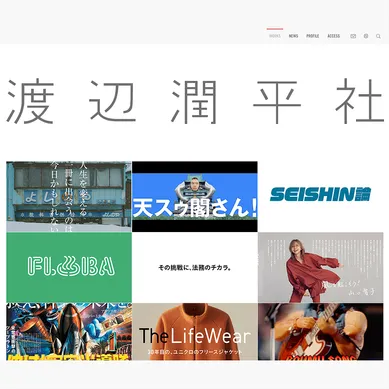
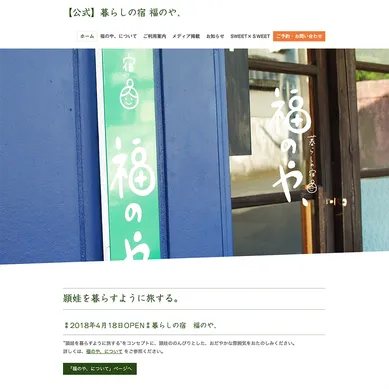
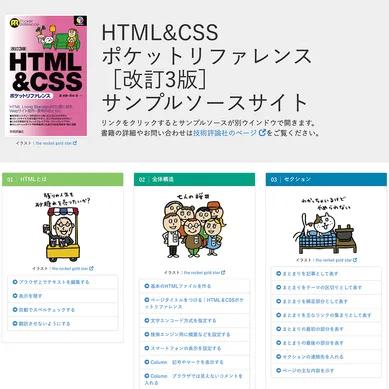
Works実績
収益アップなど、成果につながった実績の一部をご紹介します。
(契約上、ご紹介できない案件も多数ございます)
Aboutコーディングデザインについて
コーディングデザインは森 史憲(もり ふみのり)が2010年に設立したウェブサイト制作の個人事業です。
コーディングデザインは安全で効果的なウェブサイトをあなたと一緒に作ります。



コミュニケーションオフィサー
Contactお問い合わせ
ウェブサイト・サービスの制作・リニューアル、ウェブサイトのアクセス解析、SNSの運用など、
お客様のお悩みごとにコーディングデザインの経験豊富なディレクターとエンジニアが対応します。
まずは気軽にお問い合わせください。